Ricorsione e CSS
Sunday, 10 December 06
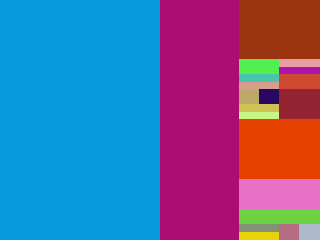
 Sicuramente molti di voi riconoscono nella figura qui a sinistra un noto screen saver. Nella sua semplicita' mi ha sempre affascinato e a volte sono stato a guardarlo per lunghi minuti mentre generava, patendo da una semplice funzione ricorsiva, immagini sempre diverse.
Sicuramente molti di voi riconoscono nella figura qui a sinistra un noto screen saver. Nella sua semplicita' mi ha sempre affascinato e a volte sono stato a guardarlo per lunghi minuti mentre generava, patendo da una semplice funzione ricorsiva, immagini sempre diverse.
Qualche tempo fa ho scritto un piccolo programma in PHP che genera queste immagini usando dei DIV posizionati in maniera assoluta, il trucco funziona bene ed e' difficile capire che non si tratta di una PNG ma di alcuni DIV. Ecco il sorgente:
function gen($xres,$yres) {
rec(0,0,$xres/2-1,$yres-1);
rec($xres/2,0,$xres-1,$yres-1);
}
function randint($min,$max) {
$delta=$max-$min;
$n=rand()%($delta+1);
return $n;
}
function emitrec($x1,$y1,$x2,$y2,$color) {
$w = $x2-$x1+1;
$h = $y2-$y1+1;
echo("<div style=\"background-color:$color; position:absolute; ");
echo("left:$x1; top:$y1; width:$w; height:$h;\"></div>\n");
}
function rec($x1,$y1,$x2,$y2) {
$choice=randint(0,2);
if ((($x2-$x1)*($y2-$y1))<400) {
$choice=0;
}
if ($choice == 0) {
$color = sprintf("#%02x%02x%02x", randint(0,255), randint(0,255), randint(0,255));
emitrec($x1,$y1,$x2,$y2,$color);
} elseif ($choice == 1) {
rec($x1,$y1,$x1+(($x2-$x1)/2),$y2);
rec($x1+(($x2-$x1)/2),$y1,$x2,$y2);
} elseif ($choice == 2) {
rec($x1,$y1,$x2,$y1+(($y2-$y1)/2));
rec($x1,$y1+(($y2-$y1)/2),$x2,$y2);
}
}
gen(640,480);
Potete vederlo all'opera qui, cliccate reload per fargli generare ogni volta una immagine diversa.
La funzione ricorsiva tradotta in un mix tra italiano e pseudo-codice fa piu' o meno questo:
funzione genera(input:coordinate) scegli un numero da 0 a 2Ogni volta che viene disegnato un rettangolo, lo si fa utilizzando un colore casuale. Esercizio per i volenterosi: fate in modo che la funzione rec prenda come parametri anche il colore, e quando dividete il rettangolo in due parti modificate casualmente il colore originale. In questo modo l'immagine generata dovrebbe essere composta da sfumature e forse sarebbe piu' interessante da guardare, non ho provato ma sono curioso.
se il numero scelto e' 0 o se le coordinate indicano un rettangolo troppo piccolo: -> disegna il rettangolo ed ritorna
se il numero scelto e' 1 -> calcola le coordinate c1 e c2 che dividono il rettangolo originale verticalmente in due parti, poi genera(c1) e genera(c2)
se il numero scelto e' 2 -> fai la stessa cosa del caso '1' ma dividi il rettangolo in senso orizontale
Un'altra variante che vale la pena di provare divide il rettangolo verticalmente e orizontalmente con un taglio casuale invece di calcolare l'esatta meta'.
Do you like this article?
Subscribe to the RSS feed of this blog or use the newsletter service in order to receive a notification every time there is something of new to read here.
Note: you'll not see this box again if you are a usual reader.
Subscribe to the RSS feed of this blog or use the newsletter service in order to receive a notification every time there is something of new to read here.
Note: you'll not see this box again if you are a usual reader.
Comments
1
16 Dec 06, 07:04:33
E' bellissimo...grazie antirez...ultimamente pensavo di fare una cosa del genere creando un'equilibrio tra aree e frequenze dei colori...di piu forme contenute in un'area definita
16 Dec 06, 09:39:55
Ciao Sakire! Mi fa piacere che ti sia piaciuto, e anche che sei rimasto vivo dopo il chilometri fatti per il matrimonio di ieri :) Dai fai una variante cosi' la posto.