Elogio delle funzionalita' trasparenti
Monday, 06 August 07
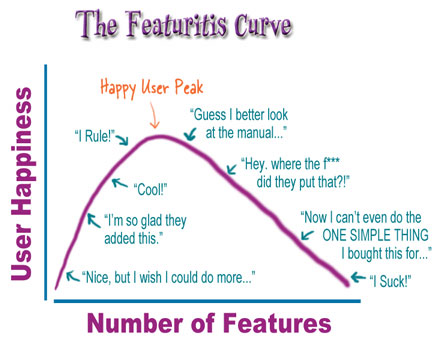
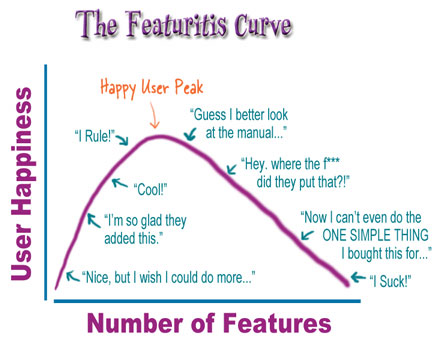
Amo questo grafico, cosi' come ho amato gran parte di quello che e' stato prodotto da Kathy Sierra nel suo blog Creating Passionate Users.

C'e' un punto di complessita' delle interfacce utente good enough, che sembra essere ottimale. Ingegneristicamente parlando cio' puo' sembrare contro intuitivo: la tentazione e' quella di pensare che ci sia un modo di esporre le funzionalita' in maniera incrementale, a cipolla, che permette di avere tutte le funzionalita' e una interfaccia utente semplice da usare, allo stesso tempo.
Nella pratica cio' puo' rivelarsi molto complesso: alla fine le funzionalita' devono essere disponibili da qualche parte. Se non si da evidenza grafica immediata si finisce per creare una interfaccia simile a quella di Flickr in cui toccando alcuni oggetti spuntano menu' a tendina, il che in realta' non diminuisce la complessita' dell'interfaccia, ma e' un modo per offuscarla visto che alcune funzioni a cui si accede in tal modo sono assolutamente indispensabili.
La mia fede in quel grafico spiega facilmente la mia assoluta riluttanza ad aggiungere funzionalita a tudulist.com se prima non ho seriamente considerato tutte le implicazioni che avranno in termini di complessita' e la loro interazione con le altre funzioni gia' disponibili.
Le funzionalita' non sono tutte uguali, ne esistono di due tipi: alcune di esse sono opache, l'utente deve scontrarsi con esse, deve capirle, sapere dove si trovano per poterle usare. Altre invece sono trasparenti, e non sono un peso per l'utente, ma solo uno sgravo. Migliorano la nostra applicazione senza aggiungere complessita', e assieme ad essa l'esperienza utente.
E' innegabile che generare un buon set di risultati sia una funzionalita' di Google, ma l'utente ne ricava solo beneficio.
Un altro esempio e' il filtro utilizzato da Flickr sulle foto immesse dagli utenti: Fickr ne equalizza automaticamente i colori e ne aumenta la nitidezza. E ancora la capacita' di Google Calendar di far apparire automaticamente delle entry nel calendario se trova delle email su Gmail che sembrano essere in un formato riconoscibile di richiesta di meeting, conference call, o qualcosa di simile.
Su tudulist non c'e' alcun modo per specificare nel calendar l'ora di uno specifico evento.
Posso mettere "andare dal dentista" per il giorno 12 Settembre ma non c'e' alcun modo di specificare che e' alle 5, perche' secondo me cio' complicherebbe inutilmente l'applicazione.
Infatti c'e' un modo piu' semplice, dopo un po' gli utenti scoprono che se proprio vogliono ricordarsi l'orario scrivono
"andare dal dentista alle 11:15"
o
"11:15 Dentista"
Il problema con questo approccio e' che gli eventi non vengono ordinati per ora attualmente, infatti l'ora e' solo implicitamente descritta nel testo della item, ma non ha un corrispettivo nel database.
Tudulist potrebbe pero' fare il parsing delle ore quando una nuova item viene immessa, estrarre l'ora e memorizzarla nel DB, usandola per ordinare gli eventi di un dato giorno in ordine cronologico.
Di fatto cio' e' esattamente equivalente ad una funzione opaca che si traduce nei seguenti oggetti nella interfaccia utente:
Tutto questo puo' essere eliminato dall'interfaccia senza alcuna significativa perdita di funzionalita', ma con una semplificazione tangibile della interfaccia utente.

C'e' un punto di complessita' delle interfacce utente good enough, che sembra essere ottimale. Ingegneristicamente parlando cio' puo' sembrare contro intuitivo: la tentazione e' quella di pensare che ci sia un modo di esporre le funzionalita' in maniera incrementale, a cipolla, che permette di avere tutte le funzionalita' e una interfaccia utente semplice da usare, allo stesso tempo.
Nella pratica cio' puo' rivelarsi molto complesso: alla fine le funzionalita' devono essere disponibili da qualche parte. Se non si da evidenza grafica immediata si finisce per creare una interfaccia simile a quella di Flickr in cui toccando alcuni oggetti spuntano menu' a tendina, il che in realta' non diminuisce la complessita' dell'interfaccia, ma e' un modo per offuscarla visto che alcune funzioni a cui si accede in tal modo sono assolutamente indispensabili.
La mia fede in quel grafico spiega facilmente la mia assoluta riluttanza ad aggiungere funzionalita a tudulist.com se prima non ho seriamente considerato tutte le implicazioni che avranno in termini di complessita' e la loro interazione con le altre funzioni gia' disponibili.
Il dualismo delle funzionalita'
C'e' un trucco tramite il quale e' possibile aggiungere funzionalita' ad una applicazione senza farsi alcuno scrupolo, a patto che le funzionalita' aggiunte siano di un certo tipo.Le funzionalita' non sono tutte uguali, ne esistono di due tipi: alcune di esse sono opache, l'utente deve scontrarsi con esse, deve capirle, sapere dove si trovano per poterle usare. Altre invece sono trasparenti, e non sono un peso per l'utente, ma solo uno sgravo. Migliorano la nostra applicazione senza aggiungere complessita', e assieme ad essa l'esperienza utente.
Trasparenza
L'esempio piu' lampante di funzionalita' trasparente e' quella presente nei motori di ricerca. Quando cerchiamo qualcosa su Google scriviamo semplicemente cio' che cerchiamo e premiamo il tasto Cerca: i risultati proposti, e il loro ordine, fanno la differenza tra un buon motore di ricerca e uno cattivo. Eppure l'utente non deve interagire in alcun modo col sistema per avere dei buoni risultati, non deve immettere alcun parametro in piu' su Google per avere dei risultati migliori di quelli di Yahoo.E' innegabile che generare un buon set di risultati sia una funzionalita' di Google, ma l'utente ne ricava solo beneficio.
Un altro esempio e' il filtro utilizzato da Flickr sulle foto immesse dagli utenti: Fickr ne equalizza automaticamente i colori e ne aumenta la nitidezza. E ancora la capacita' di Google Calendar di far apparire automaticamente delle entry nel calendario se trova delle email su Gmail che sembrano essere in un formato riconoscibile di richiesta di meeting, conference call, o qualcosa di simile.
In generale le funzionalita' trasparenti sono quelle funzionalita' che non hanno alcun meccanismo di selezione o di attivazione nella interfaccia utente ma che finiscono per operare un miglioramento della esperienza utente.
Il principio della equivalenza
A volte una funzionalita' opaca puo' essere trasformata in una trasparente: in tal caso e' sempre una buona idea operare la trasformazione! Esempio:Su tudulist non c'e' alcun modo per specificare nel calendar l'ora di uno specifico evento.
Posso mettere "andare dal dentista" per il giorno 12 Settembre ma non c'e' alcun modo di specificare che e' alle 5, perche' secondo me cio' complicherebbe inutilmente l'applicazione.
Infatti c'e' un modo piu' semplice, dopo un po' gli utenti scoprono che se proprio vogliono ricordarsi l'orario scrivono
"andare dal dentista alle 11:15"
o
"11:15 Dentista"
Il problema con questo approccio e' che gli eventi non vengono ordinati per ora attualmente, infatti l'ora e' solo implicitamente descritta nel testo della item, ma non ha un corrispettivo nel database.
Tudulist potrebbe pero' fare il parsing delle ore quando una nuova item viene immessa, estrarre l'ora e memorizzarla nel DB, usandola per ordinare gli eventi di un dato giorno in ordine cronologico.
Di fatto cio' e' esattamente equivalente ad una funzione opaca che si traduce nei seguenti oggetti nella interfaccia utente:
- Una select per selezionare ora e minuti durante l'inserimento di una item.
- Una select per la modifica di questo dato in fase di edit.
- Possibilita' di non specificare alcun orario in qualche modo semplice, facendo in modo che l'utente non si senta forzato dall'interfaccia ad immetterlo anche quando non lo conosce con precisione.
Tutto questo puo' essere eliminato dall'interfaccia senza alcuna significativa perdita di funzionalita', ma con una semplificazione tangibile della interfaccia utente.
Do you like this article?
Subscribe to the RSS feed of this blog or use the newsletter service in order to receive a notification every time there is something of new to read here.
Note: you'll not see this box again if you are a usual reader.
Subscribe to the RSS feed of this blog or use the newsletter service in order to receive a notification every time there is something of new to read here.
Note: you'll not see this box again if you are a usual reader.
Comments
1
06 Aug 07, 11:56:52
Brillante distinzione. La mia cassetta degli attrezzi di sviluppatore ti è in debito di un nuovo strumento. Grazie!
06 Aug 07, 18:46:10
Sono d'accordissimo, peró uno domanda mi spunta: coem faccio se voglio rendere _possibili_ molte funzionalitá, senza peró .. come dirlo.. "mostrarle" al utente. Cioé: quale é il segreto delel funzionalitá opache? e quanto possono essere opache affinché non diventino inutili?
08 Aug 07, 11:14:16
Mi trovo molto d'accordo con il grafico proposto.
E' la critica che muovo spesso a Wordpress. E' la migliore piattaforma di blogging, ma più cresce più si complica la vita da sola.
Per come mi sono pensato il blog, ho i tag, le categorie, la possibilità di scegliere la data del post, ed altre cose.
Una cosa mi sono imposto: la possibilità di poter lasciare il maggior numero di campi vuoti senza intercorrere in errori.
In un blog è importante l'articolo, per cui obbligatori solo testo e titolo. Tutto il resto si imposterà in base a regole predefinite.
Però io lo so, all'utente diverso da chi la cosa l'ha pensata, il tutto può apparire criptico.
Per tudulist una soluzione potrebbe essere un link che mostri a comparsa più opzioni.
Titolo e descrizione gli unici campi visibili in default. Tutto il resto nascosto:
- categoria
- data
- avviso (perchè imho la data andrebbe usata come una scadenza con avviso in caso di non espletamento)
- altro...
E' la critica che muovo spesso a Wordpress. E' la migliore piattaforma di blogging, ma più cresce più si complica la vita da sola.
Per come mi sono pensato il blog, ho i tag, le categorie, la possibilità di scegliere la data del post, ed altre cose.
Una cosa mi sono imposto: la possibilità di poter lasciare il maggior numero di campi vuoti senza intercorrere in errori.
In un blog è importante l'articolo, per cui obbligatori solo testo e titolo. Tutto il resto si imposterà in base a regole predefinite.
Però io lo so, all'utente diverso da chi la cosa l'ha pensata, il tutto può apparire criptico.
Per tudulist una soluzione potrebbe essere un link che mostri a comparsa più opzioni.
Titolo e descrizione gli unici campi visibili in default. Tutto il resto nascosto:
- categoria
- data
- avviso (perchè imho la data andrebbe usata come una scadenza con avviso in caso di non espletamento)
- altro...
13 Aug 07, 15:30:48
anche io mi trovo d'accordissimo col grafico. come sempre antirez mi fa piacere leggere i tuoi intelligenti "scarabocchi" :)
16 Aug 07, 16:38:18
al solito le tue riflessioni hanno un che di illuminante... tuttavia aggiungo una riflessione sull'esempio del tudu (visto che ho fatto un commento anche sul precedente post proprio sull'orario)
L'idea di parsare l'evento alla ricerca di un'ora non è male ma...
Se io scrivessi: "Dare 11.15 euro a Tizio"
ovviamente mi dirai, beh la cerco all'inizio del testo, però questo significa aver imposto una regola che devi in qualche modo comunicare all'utente..
Inoltre:
non sapendo che esiste una gestione oraria potrei scrivere in un'unica item
"11.15: Conferenza con cippa,15.30: Riunione con lippa"
oppure
"11.15 euro a Tizio"
"ore 12.00: pranzo con Caio"
Ok, sono casi un po' forzati, ma, siccome le problematiche di featuring vs usability mi interessano, volevo condividere questa riflessione per sapere cosa ne pensate, posto che questo problema sia veramente essenziale (come in altri casi è) quale modo migliore di agire?
- Pulsante avanzate, dove appare il campo data?
- Link "Istruzioni avanzate", con una serie di regole di interpretazioni?
- Campo data sempre visibile non obbligatorio?
Ciao!
L'idea di parsare l'evento alla ricerca di un'ora non è male ma...
Se io scrivessi: "Dare 11.15 euro a Tizio"
ovviamente mi dirai, beh la cerco all'inizio del testo, però questo significa aver imposto una regola che devi in qualche modo comunicare all'utente..
Inoltre:
non sapendo che esiste una gestione oraria potrei scrivere in un'unica item
"11.15: Conferenza con cippa,15.30: Riunione con lippa"
oppure
"11.15 euro a Tizio"
"ore 12.00: pranzo con Caio"
Ok, sono casi un po' forzati, ma, siccome le problematiche di featuring vs usability mi interessano, volevo condividere questa riflessione per sapere cosa ne pensate, posto che questo problema sia veramente essenziale (come in altri casi è) quale modo migliore di agire?
- Pulsante avanzate, dove appare il campo data?
- Link "Istruzioni avanzate", con una serie di regole di interpretazioni?
- Campo data sempre visibile non obbligatorio?
Ciao!